Vital Lessons Before you use Flash this year
Thursday, January 25, 2007
We are in a amazing period of time to witness the major developments in Internet. As we get accustomed to the more advanced web, with faster Internet connections, search engines with more indexing capabilities and from evolvement of social media, it’s an experience to see many projects coming from alpha stage to beta.
With all this going on, it’s always an issue to watch the role Flash plays here. Flash can much obviously make your site attractive and unique. Its quite an entertaining experience for the visitors to surf flashy sites and can make your site more sticky. When we acknowledge flash based utilities we can call it creativity at its best.
Where stickiness comes, unnecessary or overuse of flash may annoy your visitor. The major issues to handle are mass approach, navigation and usability of your idea. As the neThe point to ponder is the loading time of such sites and how effectively Flash is being used.t becomes more multimedia oriented and trendier, it should become more advanced and user-friendly.
How to effectively fuse it with your site? What should Flash Do for you and your User?
1. It should add to the user experience
2. Use Flash to support your content but not the other way round
3. Enhance User Interface
4. Optimize Flash files as much as possible.
5. Should make navigation easier.
6. Use Flash wisely and in reasonable amounts.
When can flash go against your site?
1. Flash should not interfere with the information on your site.
2. Don’t make your whole site a Flash Application. If you do provide with an alternate choice of HTML version.
3. Should not slow down your sites loading time noticeably.
4. Do not use text in flash which you want to be indexed by the search engines.
5. Flash should not be your objective but a help to display content effectively.
6. Accessibility should not be hampered.
Not all browsers support Flash files effectively. If the text is included with the designing part of flash it may not be properly retrieved, hence creating a vacuum in information provided, as it is flash based websites are not able to handle large amount of text. Heavy flash usage can also weigh down your web page.
Why Use Flash?
Flash is the best way to fill content gap and making your site presentable. It is a visually compelling tool that you can use to attract your visitors with. You can use flash creatively to appeal to the theme of your website. If you are running a site where flash is the actual content(like Gaming sites, jokes, maps and graphs) it is as useful.
Lets look at the following case studies:-
 yourminis- Launched, on Nov 6, another Flash application which enables you to create your homepage, with standard widgets including videos from YouTube, photos from Flickr, weather from the Weather Channel and the latest headlines from Digg, and your own gmail account. You can customize the page without creating an account, with all your settings being stored in a browser cookie. Add RSS feeds, download videos, display your content forming tabs and can even share it with everyone else. Easy to navigate and a perfect example of usability integrated with flash.
yourminis- Launched, on Nov 6, another Flash application which enables you to create your homepage, with standard widgets including videos from YouTube, photos from Flickr, weather from the Weather Channel and the latest headlines from Digg, and your own gmail account. You can customize the page without creating an account, with all your settings being stored in a browser cookie. Add RSS feeds, download videos, display your content forming tabs and can even share it with everyone else. Easy to navigate and a perfect example of usability integrated with flash.
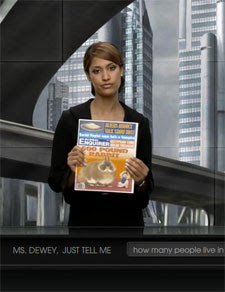
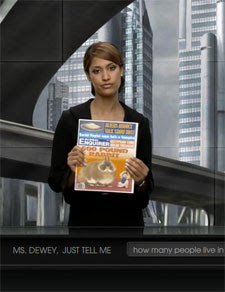
 Msdewey- A flashed based search engine which initially pulled a lot of traffic and proved to out be a linkbait for Microsoft. It gave a humanly feel to searching on internet but sometimes Msdewey’s rumblings get on nerve if you want to search something fast. Being flash based it is a little slow to load. She will be sad, happy, angry, she may sometimes even sing to you, as a flash application it is real cool but from a search engine’s perspective it is slow, sometimes extremely slow. It does not offer any advanced feature and the results are close to cause your eyes an irritation. It would be a cool site to show your friends but not search on it. They even provided you with a mute button on its homepage, Guess they realized she can be too annoying to people.
Msdewey- A flashed based search engine which initially pulled a lot of traffic and proved to out be a linkbait for Microsoft. It gave a humanly feel to searching on internet but sometimes Msdewey’s rumblings get on nerve if you want to search something fast. Being flash based it is a little slow to load. She will be sad, happy, angry, she may sometimes even sing to you, as a flash application it is real cool but from a search engine’s perspective it is slow, sometimes extremely slow. It does not offer any advanced feature and the results are close to cause your eyes an irritation. It would be a cool site to show your friends but not search on it. They even provided you with a mute button on its homepage, Guess they realized she can be too annoying to people.
 Swarmthe.com- The creator says-“Swarm is a useful tool for browsing the web, not searching it. You need to come here with an open mind and you may find some really cool stuff. Swarm is a graphical map of hundreds of websites, all connecting to each other. It updates itself every second with where people are going and coming from. As sites become more popular, they move towards the center of the swarm.”
Swarmthe.com- The creator says-“Swarm is a useful tool for browsing the web, not searching it. You need to come here with an open mind and you may find some really cool stuff. Swarm is a graphical map of hundreds of websites, all connecting to each other. It updates itself every second with where people are going and coming from. As sites become more popular, they move towards the center of the swarm.”
You can actually watch who is surfing what, with thin lines representing traffic transfer. A look at ‘The Swarm,’ a Flash-animated mosaic where visitors can view the real-time online travels of Swarmthe.com’s volunteer surfers. Swarm got much publicity after it appeared on Digg and saw around 1000 volunteers per day. It has a database of around 8 million sites. efficiently. It is a good example of social browsing though only the more popular would be covered. As with heavy flash sites, this one takes lot of time to load, and you may come across an occasional error message.
Keep in mind it is the quality of your content and information you provide which gives you repeat visitors and not the animations and flash that is used in the site. Use Flash to boost up your sites design effectively and use it properly. Do not overdo it.
Happy Blogging,
Divya Uttam.
Bookmark this article:-








Technorati Tags:- Flash, Blog Design
With all this going on, it’s always an issue to watch the role Flash plays here. Flash can much obviously make your site attractive and unique. Its quite an entertaining experience for the visitors to surf flashy sites and can make your site more sticky. When we acknowledge flash based utilities we can call it creativity at its best.
Where stickiness comes, unnecessary or overuse of flash may annoy your visitor. The major issues to handle are mass approach, navigation and usability of your idea. As the neThe point to ponder is the loading time of such sites and how effectively Flash is being used.t becomes more multimedia oriented and trendier, it should become more advanced and user-friendly.
How to effectively fuse it with your site? What should Flash Do for you and your User?
1. It should add to the user experience
2. Use Flash to support your content but not the other way round
3. Enhance User Interface
4. Optimize Flash files as much as possible.
5. Should make navigation easier.
6. Use Flash wisely and in reasonable amounts.
When can flash go against your site?
1. Flash should not interfere with the information on your site.
2. Don’t make your whole site a Flash Application. If you do provide with an alternate choice of HTML version.
3. Should not slow down your sites loading time noticeably.
4. Do not use text in flash which you want to be indexed by the search engines.
5. Flash should not be your objective but a help to display content effectively.
6. Accessibility should not be hampered.
Not all browsers support Flash files effectively. If the text is included with the designing part of flash it may not be properly retrieved, hence creating a vacuum in information provided, as it is flash based websites are not able to handle large amount of text. Heavy flash usage can also weigh down your web page.
Why Use Flash?
Flash is the best way to fill content gap and making your site presentable. It is a visually compelling tool that you can use to attract your visitors with. You can use flash creatively to appeal to the theme of your website. If you are running a site where flash is the actual content(like Gaming sites, jokes, maps and graphs) it is as useful.
Lets look at the following case studies:-
 yourminis- Launched, on Nov 6, another Flash application which enables you to create your homepage, with standard widgets including videos from YouTube, photos from Flickr, weather from the Weather Channel and the latest headlines from Digg, and your own gmail account. You can customize the page without creating an account, with all your settings being stored in a browser cookie. Add RSS feeds, download videos, display your content forming tabs and can even share it with everyone else. Easy to navigate and a perfect example of usability integrated with flash.
yourminis- Launched, on Nov 6, another Flash application which enables you to create your homepage, with standard widgets including videos from YouTube, photos from Flickr, weather from the Weather Channel and the latest headlines from Digg, and your own gmail account. You can customize the page without creating an account, with all your settings being stored in a browser cookie. Add RSS feeds, download videos, display your content forming tabs and can even share it with everyone else. Easy to navigate and a perfect example of usability integrated with flash. Msdewey- A flashed based search engine which initially pulled a lot of traffic and proved to out be a linkbait for Microsoft. It gave a humanly feel to searching on internet but sometimes Msdewey’s rumblings get on nerve if you want to search something fast. Being flash based it is a little slow to load. She will be sad, happy, angry, she may sometimes even sing to you, as a flash application it is real cool but from a search engine’s perspective it is slow, sometimes extremely slow. It does not offer any advanced feature and the results are close to cause your eyes an irritation. It would be a cool site to show your friends but not search on it. They even provided you with a mute button on its homepage, Guess they realized she can be too annoying to people.
Msdewey- A flashed based search engine which initially pulled a lot of traffic and proved to out be a linkbait for Microsoft. It gave a humanly feel to searching on internet but sometimes Msdewey’s rumblings get on nerve if you want to search something fast. Being flash based it is a little slow to load. She will be sad, happy, angry, she may sometimes even sing to you, as a flash application it is real cool but from a search engine’s perspective it is slow, sometimes extremely slow. It does not offer any advanced feature and the results are close to cause your eyes an irritation. It would be a cool site to show your friends but not search on it. They even provided you with a mute button on its homepage, Guess they realized she can be too annoying to people. Swarmthe.com- The creator says-“Swarm is a useful tool for browsing the web, not searching it. You need to come here with an open mind and you may find some really cool stuff. Swarm is a graphical map of hundreds of websites, all connecting to each other. It updates itself every second with where people are going and coming from. As sites become more popular, they move towards the center of the swarm.”
Swarmthe.com- The creator says-“Swarm is a useful tool for browsing the web, not searching it. You need to come here with an open mind and you may find some really cool stuff. Swarm is a graphical map of hundreds of websites, all connecting to each other. It updates itself every second with where people are going and coming from. As sites become more popular, they move towards the center of the swarm.”You can actually watch who is surfing what, with thin lines representing traffic transfer. A look at ‘The Swarm,’ a Flash-animated mosaic where visitors can view the real-time online travels of Swarmthe.com’s volunteer surfers. Swarm got much publicity after it appeared on Digg and saw around 1000 volunteers per day. It has a database of around 8 million sites. efficiently. It is a good example of social browsing though only the more popular would be covered. As with heavy flash sites, this one takes lot of time to load, and you may come across an occasional error message.
Keep in mind it is the quality of your content and information you provide which gives you repeat visitors and not the animations and flash that is used in the site. Use Flash to boost up your sites design effectively and use it properly. Do not overdo it.
Happy Blogging,
Divya Uttam.
Bookmark this article:-

Technorati Tags:- Flash, Blog Design
Labels: Tech Fame, Web Usability
2 Comments:
I find it a very interesting article, especially since my site is about 90% Flash. I created it years ago at a time when I knew nothing of building websites but as an artist and animator, I knew how to use the Flash application. It was my only "in" to getting my artwork up on the internet because I lacked the understanding of html.
Therefore, my site certainly has its downfalls. It doesn't jive well with search engines at all as it is hard to seek out specific pieces of my work, much less find the site to begin with. It is difficult to grow the site. Every new page of my galleries requires me "drawing" out that new page which is quite labor intensive. This causes issues with navigation as it isn't so easy to add a link to each page. I have to design a button and work it into the composition of the art. Updating my site with a new piece is a pain in the... !
Despite all this, the site works quite well for my purposes. I was able to be very creative, add all kinds of fun animations, construct an original experience, display my art in a unique way by pushing the boundaries of an online gallery, and have a site so uniquely personal.
Therefore, my site certainly has its downfalls. It doesn't jive well with search engines at all as it is hard to seek out specific pieces of my work, much less find the site to begin with. It is difficult to grow the site. Every new page of my galleries requires me "drawing" out that new page which is quite labor intensive. This causes issues with navigation as it isn't so easy to add a link to each page. I have to design a button and work it into the composition of the art. Updating my site with a new piece is a pain in the... !
Despite all this, the site works quite well for my purposes. I was able to be very creative, add all kinds of fun animations, construct an original experience, display my art in a unique way by pushing the boundaries of an online gallery, and have a site so uniquely personal.
Great article! I am actually one of the flash developers for yourminis.com. I could not agree more with your points. It's actually kind of funny, because if we ever put in flashy effects they usually end up being removed in the long run in favor of usability. If you have any comments on how we can further improve, please direct them to our forums at http://forums.yourminis.com/
Thanks!
Hart Woolery
Thanks!
Hart Woolery

 Most Discussed Stories
Most Discussed Stories Latest Entries
Latest Entries To Readers
To Readers Bookmark this Blog
Bookmark this Blog Save This Blog with Technorati
Save This Blog with Technorati Categories
Categories Recent Readers
Recent Readers Archives
Archives
commented by